Launching Code Cards on Hacker News
2017-02-22
A few weeks ago I launched Code Cards. Code Cards helps you remember programming knowledge you don’t use on a day to day basis using spaced repetition. In this post I want to talk about how the launch went and a few of the ups and downs so far.
What problem does Code Cards attempt to solve?
When I’m coding in a language or environment I’m not using on a daily basis, there are often features or idioms that I’m aware of exists but don’t have at my fingertips. I constantly have to look them up, or I end up solving things in a less proper way because I can’t be bothered to look it up in the moment.
I’ve noticed a lot of the great programmers I work with just seem to have a lot of this knowledge already at their fingertips, which I think is really neat and helps you maintain a state of flow while coding.
I’ve been using spaced repetition systems for a long time, and figured it would be great to apply the same principles to programming.
What is spaced repetition?
Spaced repetition is a way of taking advantage of how human memory works. Instead of reviewing an idiom every day or every week, you might repeat it after a day, then a week, then a month, etc. This means you can keep hundreds of idioms fresh in your mind in just 20 minutes a day. I have written more about spaced repetition here.
Why not use Anki?
I have used Anki for a long time, and I’m a huge fan. Anki has a lot of features and plugins and all kinds of bells and whistles, but at its core it is very oriented around seeing a question, thinking about it, and then comparing with the answer. Whenever I tried to do use Anki for code, it felt unnatural. When I practice programming, I want to actually use my fingers and edit code, since this is the natural mode for programming. Programming is fundamentally know-how, not know-what.
With Code Cards I can start from scratch, focusing solely on making sure it works well with code, having a good editor with syntax highlighting, relevant content, etc.
Does it make sense for learning programming?
I think it is important to make a distinction between learning and retaining knowledge. It only makes sense to retain or “memorize” knowledge once you actually understand it.
If you are anything like me you are probably doing lots of different types of programming. Some things are at your fingertips, other things you don’t care about, and then there are a lot of things in the middle. Things you have to google for the umpteenth time. Maybe it is some SQL syntax, or a git command, or some standard library call in a language you don’t use everyday.
I think the question to ask yourself is: If you spend 4 hours coding every day, would spending just 5% of that time reinforcing the things you learn make you a better and more effective programmer? My hypothesis is that it probably would.
Three week limit
I had set myself a limit of working on it for three weeks before launching it, but I kept postponing it. Initially it was because I wasn’t happy enough with it myself, but at week 4 development slowed down and there was no clear end in sight.
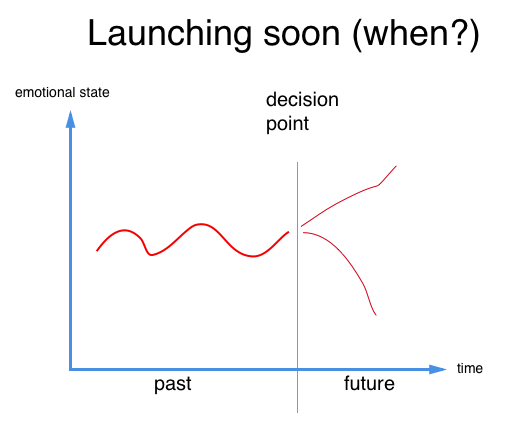
That’s when I realised I had an irrational fear of launching. I was in a safe zone working on the project, and not measuring it against the outside work. I had to just launch it. Better done than perfect. Pieter Levels has a nice way of explaining this phenomena, which I’ve illustrated below:

#1 on Hacker News
So at day 40 I finally launched it. I got lucky and it shot to #1 on Hacker News, staying on the front page for over 12 hours. Thanks to this received about 10k users, a bunch of great feedback and some press.
Horrible onboarding
Just one small problem. Most people weren’t actively using the product! One would always expect some drop-off in terms of engagement (such as 10% trying it out, 1% signing up, etc), but I saw huge drop-off numbers.
I hadn’t paid enough attention to the onboarding process. If you are a new user at https://codecards.me and the call to action is to add a programming flashcard, what do you do? You might add a test card, but chances are you don’t have anything specific you want to remember right that moment. The barriers to entry were too high. I had optimized for my own usage, but hadn’t spent enough time seeing the product through a fresh user’s point of view.
Few signups but many logins
The way I had set it up was to only show a signup notification (with a test Stripe form) for engaged users. By “engaged user” I mean someone who performed three actions, such as reviewing or adding a new card. I could count the number of users who saw the signup notification on my fingers. Ironically, close to 100 people tried to login, which was only supported for paid users (non-existent at the time) and a few beta testers I had whitelisted.
This is another instance of something that you only viscerally learn when you get the hard feedback of numbers. If I had postponed the launch further I might’ve had a vague understanding of the importance of onboarding, but it wouldn’t have hit me as hard as it did. Lesson learned.
Customers on a plane
Luckily, I got around 100-200 (50+ email list, ~100 attempted to signin) emails of people who seemed interested in Code Cards. After a bunch of people saying the same thing, I realized having pre-made collections would vastly lower the barrier of entry.
I hacked together a small collection of 10 cards that tests your knowledge on the basic of Clojure destructuring. I added paid accounts and emailed the people who were interested, and I got my first paid customer on February 1. I was waiting to board my plane from Singapore to Taipei, and I charged them while tethering to my phone using curl and Stripe’s API.
Next steps
The last few weeks I have added another collection for basic regular expressions, added support for creating your own sharable collections, editable cards, notifications when your cards are due, and a bunch of other tweaks and bug fixes.
I have around 10 customers, so it’s not a huge success but it is a start. I’ve seen reasonable usage of the custom collections, so I think it is the way to go, but there are a lot of details to get right for it to be sustainable and growable.
A few people are using it quite a lot, so that is motivating, especially in terms of implementing things they really need. Since it is still just an experiment I’m to keep working on and shipping other things. The next mini-startup will be announced soon.
(Want to make sure you have basic regular expression knowledge at your fingertips? No signup required. Go to Code Cards collections and check it out.)
Thanks to Tokyo Pantaloni and Pieter Levels for feedback on this post. Thanks to Andrey Azimov, David Branner, Martin Klepsch, John Omar, Pieter Levels, and many others for early feedback on Code Cards.